
در این آموزش، ما یاد خواهیم گرفت که چگونه به Drop Down و عملگرهای انتخاب چندگانه بپردازیم.
گزینه را انتخاب کنید از جعبه کشویی
قبل از اینکه بتوانیم Drop Down Boxها را کنترل کنیم، باید دو مورد زیر را انجام دهیم:
- Import کردن بسته org.openqa.selenium.support.ui.Select
- Drop Down Box را به صورت یک Select Object در WebDriver معرفی نمایید.
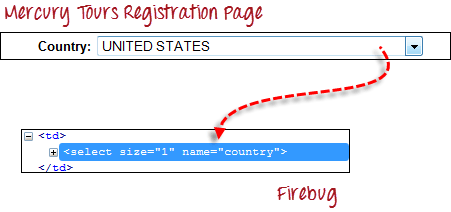
به عنوان مثال، به صفحه ثبت نام Mercury Tours به این آدرس مراجعه کنید و Country” Drop-Down Box” را در آنجا مشاهده کنید.

مرحله ۱
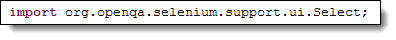
بسته “Select” را Inport کنید.

مرحله ۲
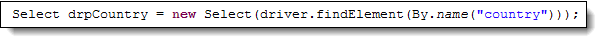
عنصر Drop Down را به عنوان یک نمونه از Select Class مشخص کنید. در مثال زیر، ما این Instance را به عنوان “drpCountry” نامگذاری کردیم.

مرحله ۳
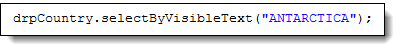
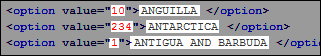
اکنون میتوانیم با استفاده از هر روش انتخابی موجود، کنترل drpCountry را کنترل کنیم. کد نمونه زیر گزینه “ANTARCTICA” را انتخاب میکند.

انتخاب آیتم ها در یک عنصر SELECT چندگانه
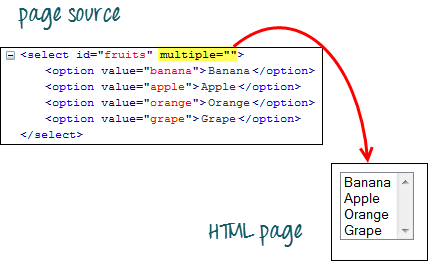
ما همچنین میتوانیم از متد ()selectByVisibleText در انتخاب چند Option در یک عنصر چند انتخابی(Multi-Select) استفاده کنیم. به عنوان مثال، http://jsbin.com/osebed/2 را به عنوان Base URL در نظر بگیرید. این شامل یک Drop-Down Box است که Selectهای چندگانه در یک زمان را ممکن میسازد.

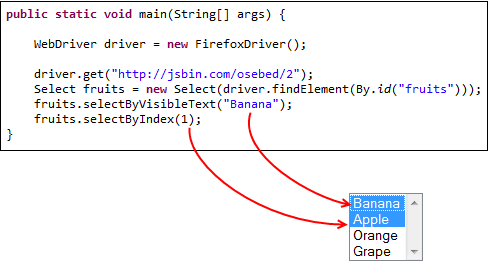
کد زیر دو گزینه اول را با استفاده از متد ()selectByVisibleText انتخاب میکند.

روشها را انتخاب کنید
موارد زیر رایجترین متدهای مورد استفاده در Drop Down List هستند.
متد | شرح |
|---|---|
|
|
|
|
|
|
|
|
|
|
اینجا یک کد کامل وجود دارد
package newpackage;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
import org.openqa.selenium.By;
public class accessDropDown {
public static void main(String[] args) {
System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe");
String baseURL = "http://demo.guru99.com/test/newtours/register.php";
WebDriver driver = new FirefoxDriver();
driver.get(baseURL);
Select drpCountry = new Select(driver.findElement(By.name("country")));
drpCountry.selectByVisibleText("ANTARCTICA");
//Selecting Items in a Multiple SELECT elements
driver.get("http://jsbin.com/osebed/2");
Select fruits = new Select(driver.findElement(By.id("fruits")));
fruits.selectByVisibleText("Banana");
fruits.selectByIndex(1);
}
}
خلاصه
و اما خلاصهای درباره عنصر Drop Down Box:
Command | شرح |
|---|---|
|
|
|
|
|
|
|
|
|
|
برای کنترل Drop-Down Boxها، شما باید ابتدا بسته org.openqa.selenium.support.ui.Select را Import کرده و سپس یک Select Instance را انتخاب کنید.
این یک آموزش طولانی مدت است. بنابراین قسمتهای بعدی به محض آماده شدن علاوه بر اینکه در صفحه Home وبسایت اطلاعرسانی خواهد شد، به صورت دستهبندی شده از اینجا نیز در دسترس است.
![]()
 تیستن جامعه مهندسین تست نرمافزار ایران
تیستن جامعه مهندسین تست نرمافزار ایران




باسلام و احترام
خیلی ممنون از اموزش مفیدتون خیلی واضح و گویا هست
البته بخش هایی که خطاهای احتمالی رو شرح می دهید و علت آن ها را بازگو میکنید خیلی کمک کننده هستش
بازم ازتون نشکر میکنم موفق باشید
سلام دوست من.
از لطف شما سپاسگذارم. امیدوارم همیشه ما رو با دقت، تشویق، انتقاد و پیشنهاداتتون راهنمایی کنید.