
در این بخش، ما رویداد کیبورد(Keyboard Event) و ماوس(Mouse Event) را در Selenium Webdriver آموزش خواهیم داد.
اداره کردن Keyboard Eventها و Mouse Eventها
مدیریت رویدادهای ویژه صفحه کلید و ماوس با استفاده از Advanced User Interactions API انجام میشود. این موضوع شامل Actionها و Action Classهاست که در هنگام اجرای این رویدادها(Event) مورد نیاز است. موارد زیر عبارتند از رویدادهای کیبورد و ماوس که توسط کلاس Actions ارائه شده است.
()clickAndHold: بدون رها کردن دکمه کلیک، در مکان فعلی ماوس کلیک میکند.
()contextClick: در محل فعلی ماوس Context-Click(راست کلیک) انجام میدهد.
()doubleClick: در محل فعلی ماوس دابل کلیک انجام میدهد.
(dragAndDrop(source, target: در محل عنصر منبع(Source Element) دابل کلیک و آنرا نگه میدارد، و سپس به سمت عنصر هدف(Target Element) حرکت کرده، و در آنجا ماوس را آزاد میکند.
پارامترها:
- source: عنصری برای شبیهسازی پایین نگه داشتن دکمه روی آن.
- target: عنصری برای حرکت کردن و رها کردن ماوس روی آن.
(dragAndDropBy(source, x-offset, y-offset: در محل عنصر منبع کلیک کرده و کلیک را نگه میدارد، با یک Offset(جابجایی) مشخص حرکت کرده و سپس موس را آزاد می کند.
پارامترها:
- source: عنصری برای شبیهسازی پایین نگه داشتن دکمه روی آن.
- xOffset: حرکت افقی برای آفست.
- yOffset: حرکت عمودی برای آفست.
(keyDown(modifier_key: یک عملیات فشردن Modifier Key را انجام میدهد. Modifier Key را از حالت فشردگی آزاد نمیکند-ممکن است در تعاملات بعدی فرض شود که آن را فشار دادهایم.
پارامترها:
- modifier_key: هر نوع Modifier Key(مانند Keys.ALT, Keys.SHIFT یا Keys.CONTROL)
(keyUp(modifier _key: رها کردن کلید را انجام میدهد
پارامترها:
- modifier_key: هر نوع Modifier Key(مانند Keys.ALT, Keys.SHIFT یا Keys.CONTROL)
(moveByOffset(x-offset, y-offset: ماوس را از موقعیت فعلیش(۰,۰) به اندازه Offset(جابجایی) ارائه شده حرکت میدهد.
پارامترها:
- x-offset: جابجایی افقی. یک مقدار منفی به معنای حرکت ماوس به سمت چپ است.
- y-offset: جابجایی عمودی. یک مقدار منفی به معنای حرکت ماوس پایین است.
(moveToElement(toElement: ماوس را به میان عنصر منتقل میکند.
پارامترها:
- toElement: عنصری که باید به سمت آن حرکت شود
()release: دکمه سمت چپ ماوس را که به پایین فشرده شده است را رها میکند
(sendKeys(onElement, charsequence: یک سری از Keystrokeها را بر روی عنصر ارسال میکند.
پارامترها:
- onElement: عنصری که Keystrokeها را دریافت خواهد کردو معمولا یک فیلد Text است
- charsequence: هر مقدار رشتهای که نشان دهنده دنبالهای از Keystrokeهایی که باید ارسال شوند
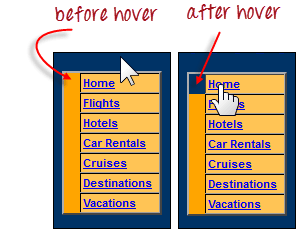
در مثال زیر، ما باید از متد ()moveToElement برای Mouse-over روی یک ردیف از جدول Mercury Tours استفاده کنیم. مثال زیر را ببینید.

سلول نمایش یافته در بالا بخشی از یک عنصر <TR> است. اگر Hover نباشد، رنگ آن FFC455 #(نارنجی) است. پس از Hover کردن، رنگ سلول شفاف میشود. در حقیق این رنگ به همان رنگ آبی تبدیل میشود که پس زمینه تمام جدول نارنجیست.
مرحله ۱: Actionها و Action Classها را Import نمایید.

مرحله ۲: یک Actions object جدید ایجاد نمایید.

مرحله ۳: یک Action را با استفاده از Actions object در مرحله ۲ ایجاد کنید.

در این مورد، ما قصد داریم از متد ()moveToElement استفاده کنیم، زیرا ما به راحتی روی لینک “Home” در صفحه Mouse-Over میکنیم. متد ()build همیشه به عنوان متد نهایی استفاده میشود، آنچنانکه تمام Actionهای مذکور، در یک مرحله واحد کامپایل میشوند.
مرحله ۴: در هنگام اجرای Action object که در مرحله ۳ طراحی کردیم، از متد ()perform استفاده کنید.

در زیر تمام کد WebDriver برای بررسی رنگ پس زمینه عنصر <TR> قبل و بعد از Mouse-Over ارائه شده است.
package newproject;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class PG7 {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.firefox.marionette","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement link_Home = driver.findElement(By.linkText("Home"));
WebElement td_Home = driver
.findElement(By
.xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr"));
Actions builder = new Actions(driver);
Action mouseOverHome = builder
.moveToElement(link_Home)
.build();
String bgColor = td_Home.getCssValue("background-color");
System.out.println("Before hover: " + bgColor);
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("After hover: " + bgColor);
driver.close();
}
}
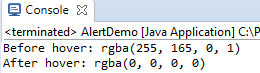
خروجی زیر به وضوح بیان میکند که رنگ پس زمینه بعد از Mouse-Over، شفاف میشود.

ایجاد یک سری Actionهای چندگانه(Multiple Actions)
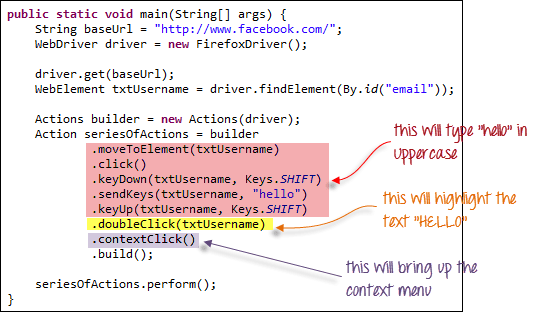
شما میتوانید مجموعهای از Actionها را با استفاده از کلاسهای Action و Actions ایجاد کنید. فقط به یاد داشته باشید که این سری را با متد ()build ببندید. نمونه کد زیر را در نظر بگیرید.

public static void main(String[] args) {
String baseUrl = "http://www.facebook.com/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement txtUsername = driver.findElement(By.id("email"));
Actions builder = new Actions(driver);
Action seriesOfActions = builder
.moveToElement(txtUsername)
.click()
.keyDown(txtUsername, Keys.SHIFT)
.sendKeys(txtUsername, "hello")
.keyUp(txtUsername, Keys.SHIFT)
.doubleClick(txtUsername)
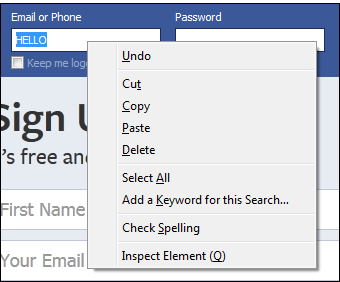
.contextClick()
.build();
seriesOfActions.perform() ;
}

خلاصه
- مدیریت و اداره کردن رویدادهای(Event) مخصوص ماوس و کیبورد با استفاده از AdvancedUserInteractions API انجام میشوند.
- اغلب کلیدواژهها(Keyword) و رویدادهای ماوس عبارتند از: doubleClick(), keyUp, dragAndDropBy, contextClick و sendKeys.
این یک آموزش طولانی مدت است. بنابراین قسمتهای بعدی به محض آماده شدن علاوه بر اینکه در صفحه Home وبسایت اطلاعرسانی خواهد شد، به صورت دستهبندی شده از اینجا نیز در دسترس است.
![]()
 تیستن جامعه مهندسین تست نرمافزار ایران
تیستن جامعه مهندسین تست نرمافزار ایران



