
لینکها مطابق یک معیار
با استفاده از یک تطبیق دقیق یا جزیی روی متنشان لینکها، به این لینکها دست یافت. مثالهایی که در زیر ارائه شده است، سناریوهایی را ارائه میدهند که در آن چندین تطبیق وجود دارد و توضیح میدهد WebDriver چگونه با آنها برخورد خواهد کرد.
در این آموزش، ما متدهای موجود برای یافتن و دسترسی به لینکها را با استفاده از Webdriver یاد میگیریم. همچنین، ما در مورد برخی از مشکلات رایج در هنگام دسترسی به لینکها بحث خواهیم کرد و بیشتر در مورد چگونگی حل آنها بحث خواهیم کرد.
دسترسی به لینک با استفاده از Text Match(تطابق متنی): ()By.linkText
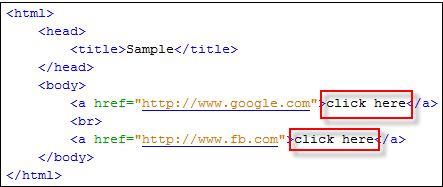
دسترسی به لینکها با استفاده از متن دقیق آنها بواسطه متد ()By.linkText انجام میشود. با این حال، اگر دو لینک وجود داشته باشد که دارای متن مشابه باشند، این متد اولین لینک را خواهد یافت. کد HTML زیر را در نظر بگیرید.

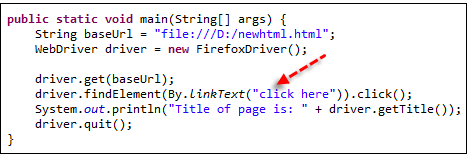
هنگام تلاش برای اجرای کد WebDriver در زیر، به اولین لینک “click Here” دسترسی خواهید داشت

کد:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/link.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.linkText("click here")).click();
System.out.println("title of page is: " + driver.getTitle());
driver.quit();
}
}
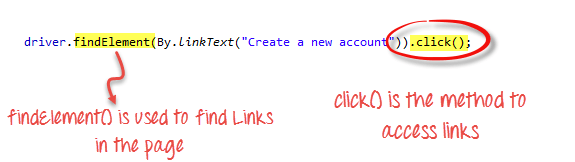
هم اکنون به چگونگی کارکرد آن میپردازیم:

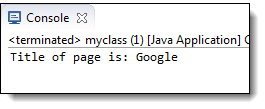
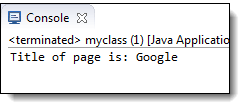
در نتیجه، شما به طور خودکار به Google خواهد رسید.

دسترسی به لینکها با استفاده از تطبیق جزئی متن: ()By.partialLinkText
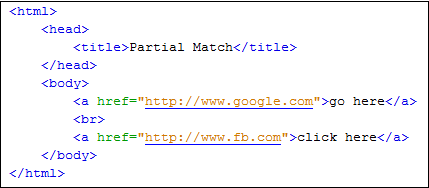
دسترسی به لینکها با استفاده از بخشی از متن لینک بواسطه متد ()By.partialLinkText انجام میشود. اگر یک متن جزیی از یک لینک را که دارای چندین تطبیق است مشخص کنید، فقط اولین تطبیق به دست میآید. کد HTML زیر را در نظر بگیرید.


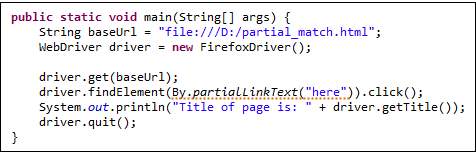
وقتی کد WebDriver را در زیر وارد میکنید، باز هم به Google وارد میشوید.

کد:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class P1 {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/accessing-link.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.partialLinkText("here")).click();
System.out.println("Title of page is: " + driver.getTitle());
driver.quit();
}
}

نحوه دریافت لینکهای چندگانه با یک Link Text
بنابراین، چگونه میتوان مشکل فوق را برطرف کرد؟ در مواردی که لینکهای چندگانه با یک Link Text مشابه وجود دارد، و ما میخواهیم به لینکهای دیگری غیر از اولویت اولین آنها دسترسی داشته باشیم، چگونه باید این کار را انجام دهیم؟
به طور کلی در چنین مواردی، موقعیتیابهای(Locator) مختلف مانند ()By.xpath()، By.cssSelector یا ()By.tagName استفاده میشوند.
اغلب از ()By.xpath (استفاده میشود. این روش قابل اطمینان ترین روش است اما به نظر میرسد بسیار پیچیده و ناخوانا است.
Case-Sensitivity(حسایت بر روی حروف بزرگ و کوچک) برای Link Text

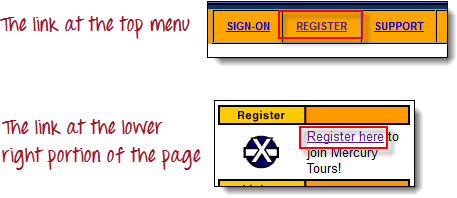
پارامترهای ()By.linkText و ()By.partialLinkText هر دو حساس به کوچکی و بزرگی حروف هستند، به این معنی که اندازه حروف در اینجا مهم است. برای مثال، در صفحه اصلی Mercury Tours، دو لینک وجود دارد که حاوی متن “egis” هستند؛ یکی از لینک “REGISTER” را در منوی بالا مییابد و دیگری لینک “Register here” هست که در قسمت پایین سمت راست صفحه یافته میشود.

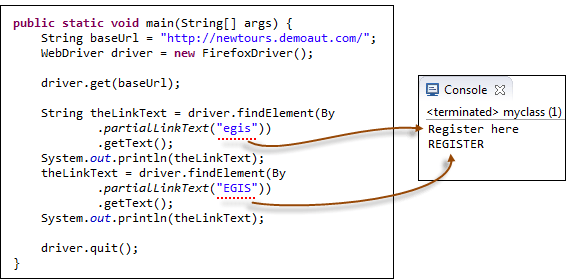
هر چند هر دو لینک شامل دنبال کارکترهای موجود در “egis” هستند، اما یکی از آنها متد “()By.partialLinkText” است که به صورت جداگانه و بسته به اندازه حروف به دو لینک دسترسی مییابد. کد نمونه زیر را ببینید.

کد:
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
String theLinkText = driver.findElement(By
.partialLinkText("egis"))
.getText();
System.out.println(theLinkText);
theLinkText = driver.findElement(By
.partialLinkText("EGIS"))
.getText();
System.out.println(theLinkText);
driver.quit();
}
لینک خارج و داخل یک بلوک
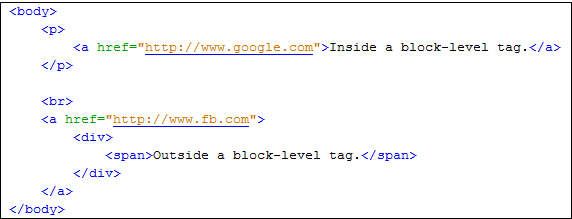
آخرین استاندارد HTML5 اجازه میدهد تا Tagهای <a> در داخل و خارج Tagهای Block-Level مانند <div> ،<p>، یا <h3> قرار گیرند. متدهای ()By.linkText و ()By.partialLinkText میتوانند به یک لینک موجود در داخل و خارج از عناصر Block-Level دسترسی پیدا کنند. کد HTML زیر را در نظر بگیرید.


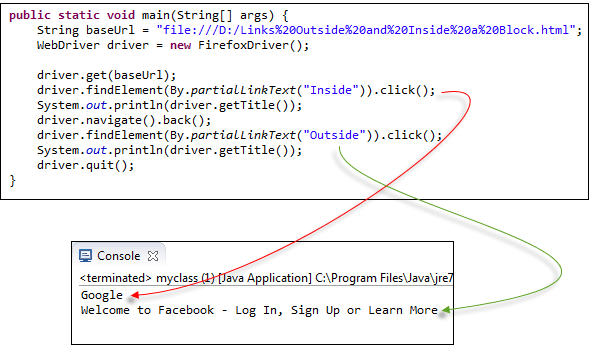
کد WebDriver زیر به هر دو این لینکها با استفاده از متد ()By.partialLinkText دست مییابد.

کد:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/block.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.partialLinkText("Inside")).click();
System.out.println(driver.getTitle());
driver.navigate().back();
driver.findElement(By.partialLinkText("Outside")).click();
System.out.println(driver.getTitle());
driver.quit();
}
}
خروجی بالا تایید میکند که با موفقیت به هر دو لینک دست یافتهایم، چرا که عناوین صفحه مربوطه به درستی بازیابی میشوند.
خلاصه
- لینکها با استفاده از متد ()click قابل دسترسی هستند.
- به غیر از Locatorهای موجود برای WebElement، باید گفت که Links نیز بر اساس Locatorها Link Text دارد:
- ()By.linkText: موقعیتیابی لینکها بر اساس تطبیق دقیق متن موجود در لینک(Link Text) که به عنوان یک پارامتر ارائه شده است.
- ()By.partialLinkText: موقعیتیابی لینکها بر اساس تطبیق جزیی متن موجود در لینک(Link Text).
- هر دو Locator بالا نسبت به بزرگی و کوچکی حروف حساس هستند(Case Sensitive).
- اگر چندین تطبیق وجود داشته باشد، ()By.linkText و ()By.partialLinkText صرفا اولین تطبیق را انتخاب خواهد کرد. در چنین مواردی که چند لینک با یک Link Text مشابه وجود دارد، از Locatorهای دیگر که مبتنی بر xpath، CSS هستند استفاده میشود.
- متدهای ()findElements و (“By.tagName(“a تمامی عناصر موجود در صفحه را که با معیار Locator مطابق باشند، خواهند یافت.
- لینکها چه در داخل و چه در خارج Block-Level باشند بواسطه ()By.linkText و ()By.partialLinkText قابل دسترسی هستند.
این یک آموزش طولانی مدت است. بنابراین قسمتهای بعدی به محض آماده شدن علاوه بر اینکه در صفحه Home وبسایت اطلاعرسانی خواهد شد، به صورت دستهبندی شده از اینجا نیز در دسترس است.
![]()
 تیستن جامعه مهندسین تست نرمافزار ایران
تیستن جامعه مهندسین تست نرمافزار ایران



سلام لطفا اموزشی برای بررسی نتایج جستجو در یک container را نیز آموزش دهید
مثلا اگر ما فرایند جستجو در یک سامانه را اتوماتیک پیش بردیم راهکاری برای مقایسه نتایج جستجو با نتایج واقعی در data base نیز به نصورت خودکار انحام شود.
با سپاس
سلام.
سال نو شما پیشاپیش مبارک باشه.
بله سعیمون رو میکنیم. چون حجم مطالب زیاده و باید یک مقدار صبر کرد.
باسلام و احترام مجدد
بله کاملا درست می فرمایید، سپاس از زحمات فراوان شما جهت ارتقا سطح دانش در این حوزه
لطفا اگر امکان دارد فواصل بین هر قسمت را کوتاهتر و یا با فواصل زمانی مشخص ارائه دهید بنده به صورت مداوم پیگیری اموزش های خوب شما هستم .
با تشکر
سلام.
تمام سعیمون رو میکنیم. ولی واقعا تولید محتوای با کیفیت و یا نسبتا با کیفیت(که فکر میکنم محتوای ما اینجوریه) مقداری زمان میبره. البته ما در اوایل کار هم هستیم، و همه این موارد به انضمام دغدغههای دیگر بنده باعث شده که این آموزشها مقداری دیر به دیر آماده بشه. به هر حال باز هم سعی خودمون رو میکنیم.
علاوه بر این بابت اینکه ما رو با دنبال کردن مطالبمون دلگرمی میدید، بسیار ممنونم.