
دسترسی به لینکهای تصویری
لینکهای تصویری عبارتند از صفحات وبی که بوسیله یک تصویر نمایش داده میشود، و خاصیت آن این است که هنگام کلیک روی آن شما را به یک صفحه یا پنجره متفاوت هدایت میکند.
از آنجا که آنها تصاویر هستند، ما نمی توانیم از متدهای ()By.linkText و ()By.partialLinkText استفاده کنیم، زیرا لینکهای تصویری اساسا هیچ لینک متنی ندارند.
در این مورد، ما باید از By.cssSelector یا By.xpath استفاده کنیم. متد اول به لحاظ سادگی ارجح است.
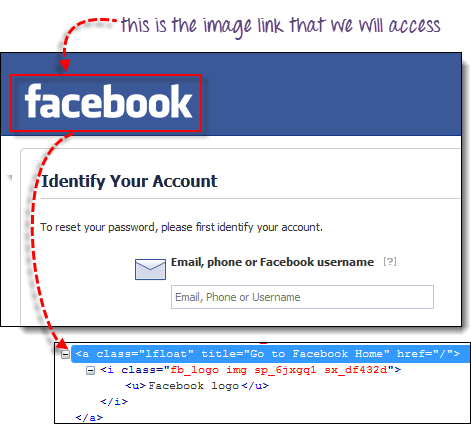
در مثال زیر، ما به لوگو “فیسبوک” در قسمت بالای سمت چپ صفحه بازیابی رمز عبور فیسبوک دسترسی خواهیم یافت.

ما از By.cssSelector و Attribut یا ویژگی “title” مربوط به عنصر برای دسترسی به لینک تصویری استفاده خواهیم کرد. سپس ممیزی خواهیم کرد که آیا به Hompage فیسبوک منتقل شدهایم یا خیر.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "https://www.facebook.com/login/identify?ctx=recover";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
//click on the "Facebook" logo on the upper left portion
driver.findElement(By.cssSelector("a[title=\"Go to Facebook home\"]")).click();
//verify that we are now back on Facebook's homepage
if (driver.getTitle().equals("Facebook - log in or sign up")) {
System.out.println("We are back at Facebook's homepage");
} else {
System.out.println("We are NOT in Facebook's homepage");
}
driver.close();
}
}
نتیجه

جمعبندی
این بخش کلا برای کلیک روی تصاویر است. دسترسی به لینک تصویر با استفاده از متد ()By.cssSelector و ()By.xpath انجام میشود.
این یک آموزش طولانی مدت است. بنابراین قسمتهای بعدی به محض آماده شدن علاوه بر اینکه در صفحه Home وبسایت اطلاعرسانی خواهد شد، به صورت دستهبندی شده از اینجا نیز در دسترس است.
![]()
 تیستن جامعه مهندسین تست نرمافزار ایران
تیستن جامعه مهندسین تست نرمافزار ایران


