
ساخت اولین تست دسکتاپ نسبتا طولانیست، لذا طی سه یا چهار قسمت تقدیم خوانندگان خواهد شد
آغاز Test Recording
۱- اگر پروژه یا Project Suite در TestComplete باز باشد، آن را ببندید. برای انجام این کار، File>Close را از منوی اصلی TestComplete انتخاب کنید.
۲- به Start Page(صفحه شروع) از TestComplete بروید. اگر صفحه پنهان شده باشد، Start Page را از منوی Help در TestComplete انتخاب کنید.
۳- در صفحه شروع، روی Record Test  کلیک کنید. TestComplete به شما ویزارد Record Test را نشان میدهد:
کلیک کنید. TestComplete به شما ویزارد Record Test را نشان میدهد:

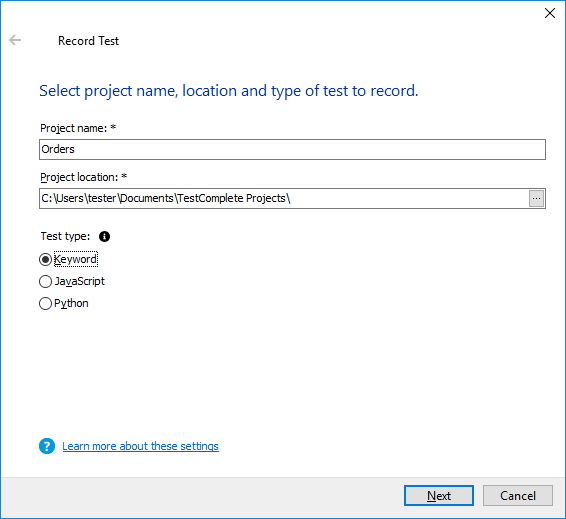
۴- در صفحه اول ویزارد، میتوانید نام پروژه، محل و نوع تست را مشخص کنید:
در Text Box مربوط به Project Name، واژه Orders را درج کنید.
مقدار پیش فرض را در کادر متن موقعیت قرار دهید.
Test Type را انتخاب کنید. شما میتوانید یکی از موارد Keyword Test، JavaScript یا Python را انتخاب نمایید:
- Keyword Test یک سری از Keywordهاست که User Actionها را تعریف میکند. برای مثال Mouse Clickها، Text Input و مواردی از این دست. شما Keyword Testها را به صورت Visual ایجاد میکنید. در این راستا هیچ پسزمینه اسکریپتنویسی نیز لازم نیست.
- تستهای JavaScript و Python، در حقیقت یک سری Script Function با دستورالعملهایی هستند که User Actionها را شبیهسازی میکنند.
در این آموزش، ما به شما نحوه ایجاد Keyword Test را نشان خواهیم داد. Keyword را کلیک کنید.
۵- برای ادامه روی Next کلیک کنید.
ما میخواهیم کار با ویزارد را ادامه دهیم تا اپلیکیشن تحت تست خود را به پروژه اضافه کنیم.
تعریف یک اپلیکیشن برای تست
هر پروژه TestComplete ممکن است یک لیست از اپلیکیشنهای تحت تست داشته باشد. به این ترتیب، میتوانید Track اپلیکیشنهایی را که پروژه به آنها میپردازد و ایضا چگونگی پیکربندی آنها برای تست را حفظ و نگهداری نمایید.
چند راه برای اضافه کردن اپلیکیشنها به پروژه وجود دارد:
- شما میتوانید این کار را در هنگام ایجاد پروژه انجام دهید.
- شما میتوانید این کار را در هر زمان بعد از ایجاد، در Project Explorer انجام دهید.
- همچنین TestComplete میتواند یک اپلیکیشن را به طور خودکار در طول Test Recording اضافه کند. Recorder به اندازه کافی هوشمند است تا بتواند آغاز به کار یک اپلیکیشن را از طریق Command Line، Windows Expleror یا هر راه دیگری تشخیص دهد.
بیایید اپلیکیشن تحت تست Orders را به پروژه خود بیفزاییم:
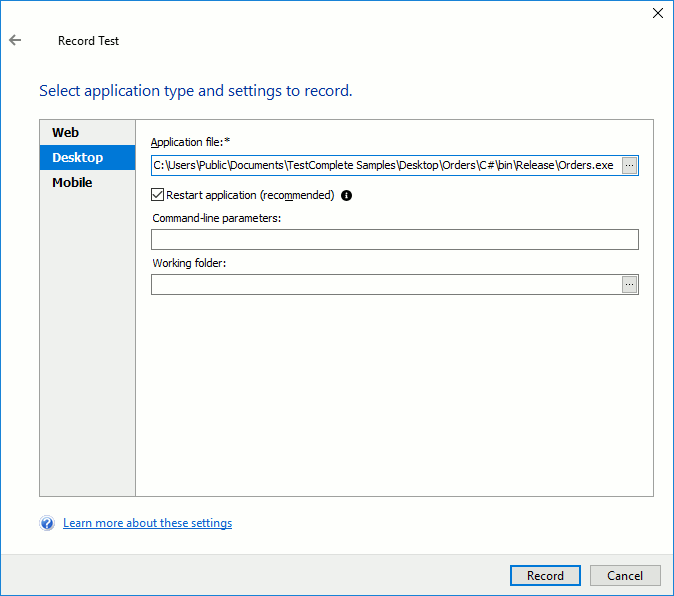
۱- این ویزارد دومین صفحهای را که شما میتوانید از طریق آن اپلیکیشن تحت تست خود را انتخاب نمایید را نمایش میدهد:

۲- از آنجا که اپلیکیشن تحت تست Orders، یک برنامه دات نتی میباشد که به عنوان یک برنامه اجرایی مستقل Run میشود، لذا ذیل دسته برنامههای Desktop قرار میگیرد.
اکنون روی Desktop کلیک کنید.
۳- در کادر Application file، روی دکمه سه نقطه که برای انتخاب مسیر تعبیه شده است کلیک کنید. در نتیجه از پنجره باز شده اپلیکیشن تحت تس خود را انتخاب نمایید. مسیر به صورت زیر است:
C:\Users\Public\Public Documents\TestComplete 14 Samples\Desktop\Orders\C#\bin\Release\Orders.exe
۴- به منظور اجرای تست به صورت موفقیت آمیز، State اپلیکیشن تحت تست باید در ابتدای اجرای تست و در آغاز Test Recording یکسان باشد. اگر اپلیکیشن تحت تست شما در زمانیکه زمانی اجرا شد که Test Recording شما آغاز گردید، State آن ممکن است با State آن در Test Runهای بعدی متفاوت باشد(مثلا ممکن است برخی اطلاعات بارگیری شوند یا ممکن است Dialogها باز باشند). به همین دلیل توصیه میکنیم تمام Instanceها و مربوط به به اپلیکیشن تحت تست خود را ببندید و تستها را از لانچ اپلیکیشنهای تحت تست خود Record کنید.
چکباکس Restart Application را انتخاب کنید تا TestComplete تمام Instanceهای اپلیکیشن Orders را به صورت اتوماتیک Restart کند.
۵- در آخر Record را کلیک نمایید تا تا ایجاد پروژه تکمیل شده و Recording را آغاز نمایید.
این یک آموزش طولانی مدت است. بنابراین قسمتهای بعدی به محض آماده شدن علاوه بر اینکه در صفحه Home وبسایت اطلاعرسانی خواهد شد، به صورت دستهبندی شده از اینجا نیز در دسترس است.
![]()
 تیستن جامعه مهندسین تست نرمافزار ایران
تیستن جامعه مهندسین تست نرمافزار ایران


